1.安装koa-static
yarn add koa-static2.导入
import * as fs from 'fs';
import * as path from 'path';
import * as serve from 'koa-static';3.静态页面
router.get('/index', async (ctx) => {
ctx.response.type = 'html';
ctx.response.body = fs.createReadStream('./template/index.html');
});4.静态资源配置应用
//静态资源路由
app.use(
serve(path.join(__dirname + '/static'), {
index: false, // 默认为true 访问的文件为index.html 可以修改为别的文件名或者false
hidden: false, // 是否同意传输隐藏文件
defer: true, // 如果为true,则在返回next()之后进行服务,从而允许后续中间件先进行响应
}),
);
// 调用router.routes()来组装匹配好的路由,返回一个合并好的中间件
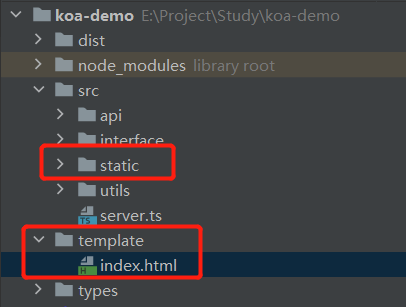
app.use(router.routes());目录结构